Публичный ресурс
Импорт пик-листов из ERP в SetRetail10
SRTE-4072 - Получение подробных данных проблемы… СТАТУС
CR-6963 - Получение подробных данных проблемы… СТАТУС
10.3.12.0
Метод импорта пик-листа
| Загрузка пик-листа | |
|---|---|
| URL | http://IP-адрес сервера SetRetail10:8090/SetCashMenu-API/json/load |
| Метод | POST |
| Request Content-Types | JSON |
| Описание | Загрузка пик-листа на сервер |
| Поле | Тип данных | Описание | Обязательное |
|---|---|---|---|
| Принимаемые параметры | |||
| request | json | Запрос на создание или обновление пик-листа в формате JSON | Да |
| Возвращаемые параметры | |||
| return | json | Результат запроса. В случае успеха результатом будет строка "Загрузка шаблона меню произведена успешно" | |
Входящие параметры метода (JSON)
| Параметр | Тип данных | Описание | Обязательное | |
|---|---|---|---|---|
| templateType | String | Тип шаблона Допустимые значения:
| Да для типов касс Touch | |
| templateName | String | Название шаблона Если не заполнено - по умолчанию создается шаблон с названием "Шаблон пик-листов" | Нет | |
| templateGuid | Integer | Код шаблона пик-листа Если не указан или не существует, то создается новый с произвольным кодом Если указан существующий код, то происходит обновление шаблона | Нет | |
| cashTemplates | Array | Код шаблона кассы В случае отсутствия шаблон пик-листа не будет привязан к шаблону кассы. Если шаблон кассы привязан к шаблону пик-листа и загрузилась новая привязка - привязка обновится | Нет | |
| menuTemplates | Array | Шаблон пик-листа | Да | |
| menuName | String | Название, указанное на странице шаблона пик-листа | Нет | |
| shopNumbers | Array | Номер магазина. Можно указать несколько магазинов через запятую. Если не указан или указан пустой массив - шаблон действует для всех магазинов. | Нет | |
| cashType | String | Тип касс Допустимые значения:
| Да | |
| dateFrom | String | Дата, с которой действует шаблон В случае отсутствия будет проставлена сегодняшняя дата Формат даты: 2022-05-09 | Нет | |
| dayOfWeek | Integer | Дни недели, в которые действует меню для SetTouch с типом пик-листа SCHEDULED Если не указан, то пик-лист будет для всех дней недели Указываются в битах. Примеры значений :
| Нет | |
| content | String | Содержимое пик-листа Для типа меню TOUCH структуру необходимо передавать как массив | Да | |
Структура поля "content" для устройств CSI-K
Для содержимого поля "content" необходимо экранировать спецсимволы (кавычки)
| Элемент | Тип данных | Описание | Обязательное | ||
|---|---|---|---|---|---|
| sortType | String | Тип сортировки плиток шаблона меню. Допустимые значения:
Алфавитная сортировка при импорте из ERP действует только в рамках каждой отдельной страницы, т.е. внутри массива tiles с индексами от 0 до 15. Для вложенных страниц меню (групп товаров) алфавитную сортировку следует назначить отдельно для конкретной страницы (группы). Сквозная алфавитная сортировка по всей группе товаров с несколькими страницами выполняется на стороне ERP до загрузки пик-листа. После загрузки сортировка может быть выполнена из визуализации сервера, подробнее в статье Расстановка в алфавитном порядке. | Да | ||
| pages | Array | Страницы меню Каждая страница меню содержит 16 плиток товаров (групп товаров) с индексами от 0 до 15. Пример поля content, содержащего 18 товаров с разбивкой на 2 страницы | Да | ||
| tiles | Object | Плитки | Да | ||
| Плитка с типом "Товар" | |||||
| index | Integer | Порядковый номер плитки для отображения на экране Допустимые значения: от 0 до 15. | Да | ||
| name | String | Название плитки для отображения на экране | Да | ||
| barcode | String | Штрих-код товара | Да | ||
| sku | String | Артикул товара | Да | ||
| Плитка с типом "Группа товаров" | |||||
| index | Integer | Порядковый номер плитки для отображения на экране Допустимые значения: от 0 до 15. | Да | ||
| name | String | Название плитки для отображения на экране | Да | ||
| sortType | String | Тип сортировки плиток шаблона меню. Допустимые значения:
Алфавитная сортировка при импорте из ERP действует только в рамках каждой отдельной страницы, т.е. внутри массива tiles с индексами от 0 до 15. Для вложенных страниц меню (групп товаров) алфавитную сортировку следует назначить отдельно для конкретной страницы (группы). Сквозная алфавитная сортировка по всей группе товаров с несколькими страницами выполняется на стороне ERP до загрузки пик-листа. После загрузки сортировка может быть выполнена из визуализации сервера, подробнее в статье Расстановка в алфавитном порядке. | Да | ||
| pages | Array | Массив вложенных в группу товаров плиток (могут быть плитки типа “товар” и “группа товаров”) | Да | ||
{
"sortType": "manual",
"pages": [
{
"tiles": [
{
"index": 0,
"name": "Сок виноградный кислый (Россия)",
"barcode": "4600127000004",
"sku": "00127"
},
{
"index": 1,
"name": "Фрукты",
"sortType": "manual",
"pages": [
{
"tiles": [
{
"index": 0,
"name": "Хлеб апельсиновый соленый (Россия)",
"barcode": "4600234000003",
"sku": "00234"
}
]
}
]
}
]
}
]
}
Структура поля "content" для устройств SetTouch
Для содержимого поля "content" необходимо экранировать спецсимволы (кавычки)
| Элемент | Тип данных | Описание | Обязательное | |
|---|---|---|---|---|
| name | String | Название вкладки | Да | |
| columns | Integer | Количество колонок в раскладке | Да | |
| type | String | Тип вкладки GT - goods type (тип вкладки продукты) | Да | |
| tiles | Object | Плитки. Могут быть двух типов - товар и группа товаров | Да | |
| Плитка с типом "Товар" | ||||
| index | Integer | Порядковый номер плитки для отображения на экране | Да | |
| name | String | Название плитки для отображения на экране | Да | |
| tiles | Array | Вложенные плитки, для плитки типа “товар” пустой массив | Да | |
| barcode | String | Штрих-код товара | Да | |
| itemId | String | Артикул товара | Да | |
| img | String | Путь к изображению товара на плитке | Да | |
| Плитка с типом "Группа товаров" | ||||
| index | Integer | Порядковый номер плитки для отображения на экране | Да | |
| name | String | Название плитки для отображения на экране | Да | |
| tiles | Array | Вложенные плитки, для группы товаров могут быть как товары, так и другие группы товаров | Да | |
| IconId | String | Тип элемента (DIR - тип “Группа товаров“) | Да | |
| img | String | Путь к изображению группы товаров на плитке | Да | |
[
{
"name": "Вкладка",
"columns": 6,
"type": "GT",
"tiles": [
{
"index": 0,
"name": "Пряник клубничный терпкий (Россия)",
"tiles": [],
"img": "",
"itemId": "00345",
"barcode": "4600345000008"
},
{
"index": 1,
"name": "Группа",
"tiles": [
{
"index": 0,
"name": "Кефир виноградный терпкий (Россия)",
"tiles": [],
"img": "",
"itemId": "00321",
"barcode": "4600321000008"
}
],
"img": "",
"iconId": "DIR"
}
]
},
{
"name": "Вкладка №2",
"columns": 6,
"type": "GT",
"tiles": [
{
"index": 0,
"name": "Йогурт яблочный кислый (Россия)",
"tiles": [],
"img": "",
"itemId": "00112",
"barcode": "4600112000002"
}
]
}
]
Примеры запросов
CSI-K
{
"templateType": "PERMANENT",
"templateName": "Шаблон CSI",
"templateGuid": 75370,
"cashTemplates": [73526],
"menuTemplates": [
{
"menuName": "шаблон",
"shopNumbers": [1654,1655,1656,1657,1658],
"cashType": "CSI_K",
"dateFrom": "2022-05-09",
"content": "{\"sortType\":\"manual\",\"pages\":[{\"tiles\":[{\"index\":0,\"name\":\"товар 1\",\"barcode\":\"00017\",\"sku\":\"0\"},{\"index\":15,\"name\":\"товар 2\",\"barcode\":\"00008\",\"sku\":\"00008\"}]},{\"tiles\":[{\"index\":4,\"name\":\"товар 1\",\"barcode\":\"00017\",\"sku\":\"00017\"},{\"index\":2,\"name\":\"товар 2\",\"barcode\":\"00008\",\"sku\":\"00008\"}]}]}"
}
]
}
SetTouch
{
"templateType": "SCHEDULED",
"templateName": "Шаблон TOUCH",
"templateGuid": 75355,
"cashTemplates": [5],
"menuTemplates": [
{
"menuName": "Шаблон",
"shopNumbers": [1654,1655,1656,1657,1658],
"cashType": "TOUCH_2",
"dateFrom": "2022-05-09",
"dayOfWeek": "19",
"content": "[{\"name\":\"1\",\"columns\":6,\"type\":\"GT\",\"tiles\":[{\"index\":0,\"name\":\"Товар\",\"tiles\":[],\"img\":\"\",\"itemId\":\"0000888\",\"barcode\":\"0000888\"}]}]"
}
]
}
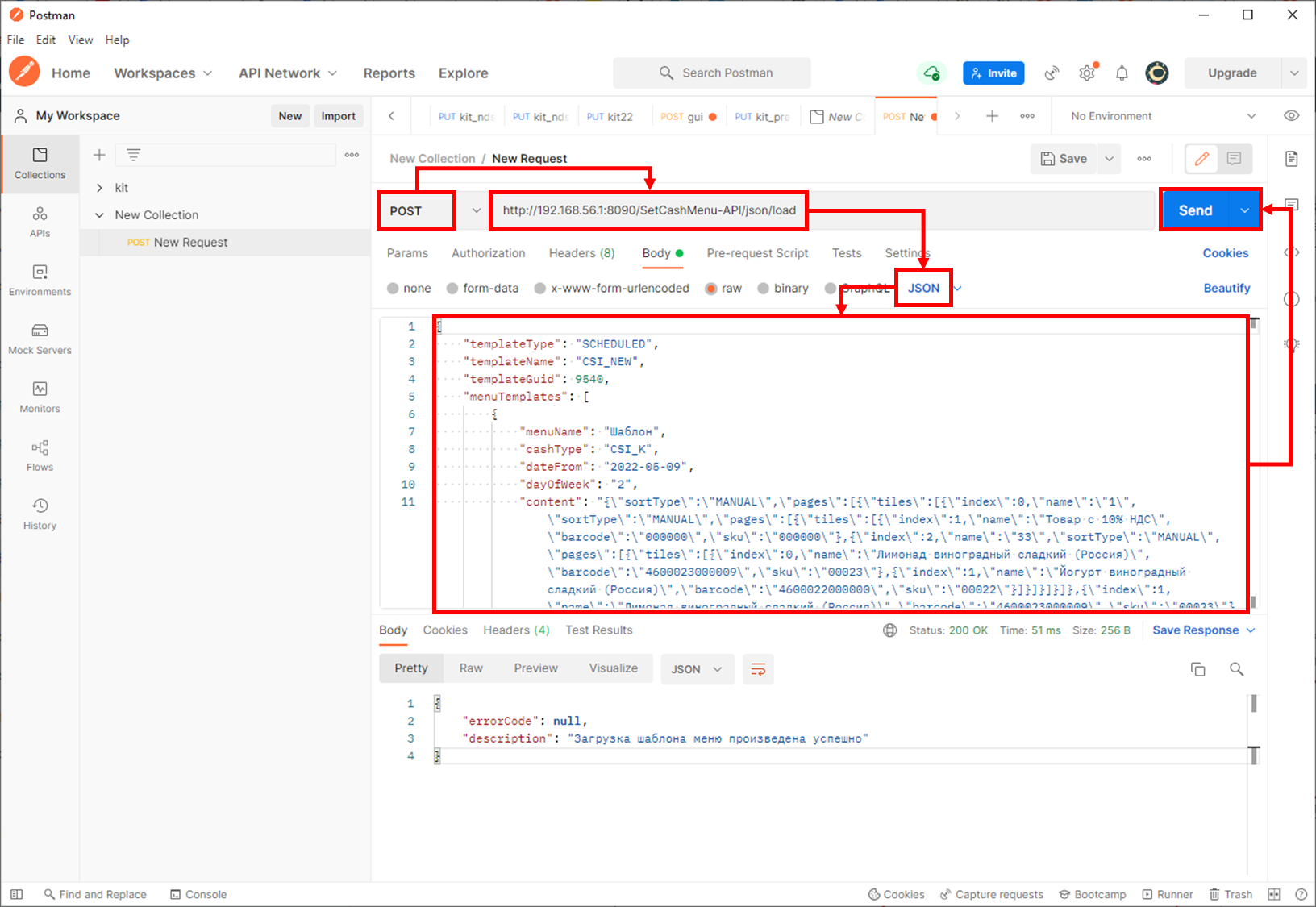
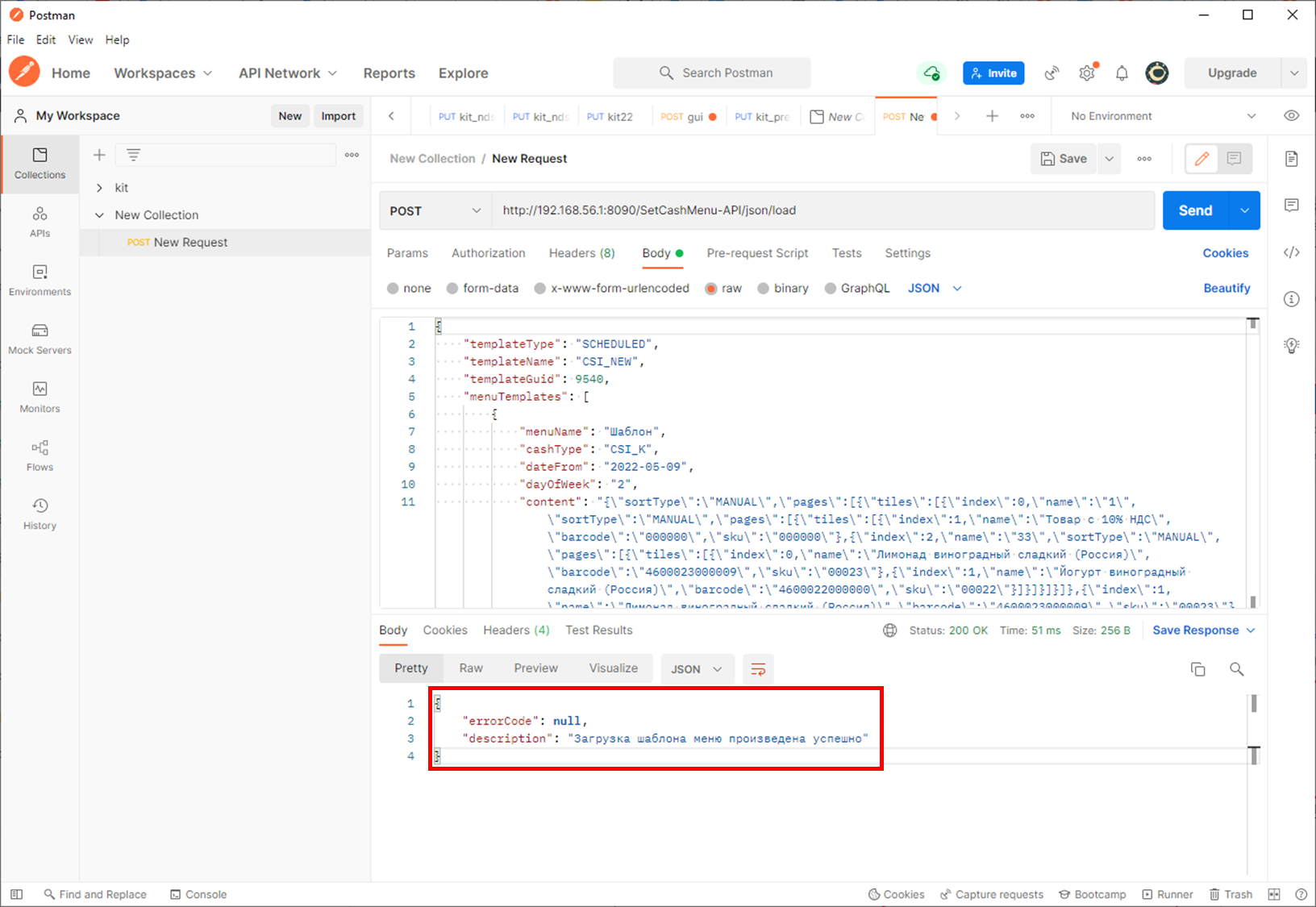
Пример работы запроса в Postman
1. На вкладке запроса выберите POST → введите адрес следующего формата для загрузки пик-листа http://IP-адрес сервера SetRetail:8090/SetCashMenu-API/json/load → выберите тип данных JSON → вставьте JSON-запрос для формирования пик-листа → кликните SEND
2. При успешной загрузке пик-листа в блоке ответа от сервера появится сообщение "Загрузка шаблона меню произведена успешно".
© 1994-2024, ООО "Кристалл Сервис Интеграция".
Все права защищены.